شرح : عمل Widget بكل بساطة
تحية طيبة للجميع ،،
كل مستخدم لنظام Mac OS X سبق له التعرف أو التعامل مع Widgets من خلال Dashboard بطريقة أو بأخرى ، متابعة معلومات معينة أو وصول سريع لبعض الخدمات أو الإستماع أو … وللمزيد يمكن زيارة :
https://www.apple.com/downloads/dashboard/
اللذي لا يعرفه الكثير أن إنشاء Widget خاصة بك عملية سهلة للغاية من خلال تطبيق Dashcode فهو يوفر واجهة سلسة وبسيطة للغاية ( بالطبع ستحتاج خبرة في JavaScript و CSS إذا رغبة في عمل Widgets أكثر إحترافية ) لكن حتى لو لم تكن تعرف حرفاً واحد من البرمجة ستستطيع الحصول على عمل مرضي  وهذا ما سوف نقوم بعمله بشكل سهل وواضح من خلال التطبيق :
وهذا ما سوف نقوم بعمله بشكل سهل وواضح من خلال التطبيق :

ملاحظة : إذا لم تجد التطبيق في جهازك ( قم بالبحث عنه من خلال Spotlight ) قم بتحميل Xcode وهو مجاني عبر Mac AppStore وسيكون التطبيق مرفقاً ضمن المجموعة:
رابط التحميل
تحديث : تطبيق Dashcode لا يتوفر عند تحميل نسخة Xcode 4.3 مع المجموعه ، يمكن الحصول عليه عبر الرابط التالي :
Download Dashcode
ملاحظة : يجب أن يكون لديك حساب مطور ، ويمكن فتح حساب مجاني حتى تستطيع التحميل .
![]()
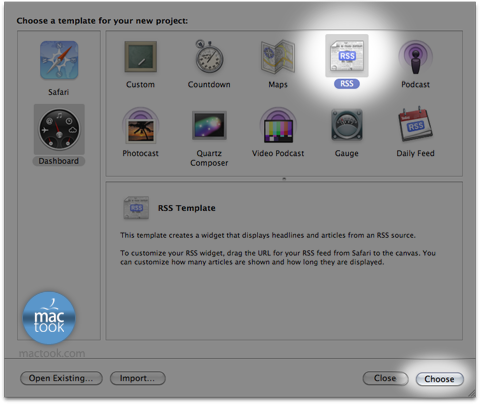
عند فتح التطبيق Dashcode سيظهر لنا خيارات العمل ( في هذا المقال سنقوم بعمل Widget خاصة بماك تووك لجلب آخر الإضافات عبر RSS ، سنقوم بإختيار RSS كما هو موضح :

– يمكنك إستكشاف بقية الخيارات لاحقاً .
![]()
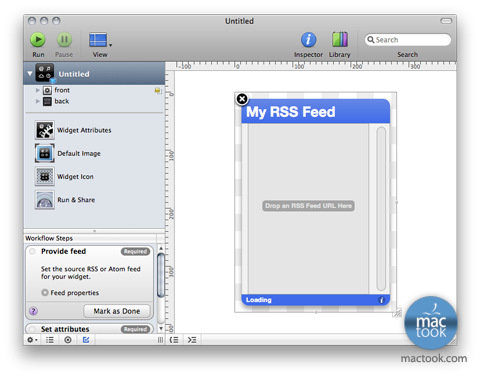
بعد الإختيار سيظهر Template جاهز ( وتستطيع التعديل عليه بكل سهوله ) :

هناك ثلاث أجزاء رئيسية :
1- خيارات ( Library , Inspector ) وتتيح لك التحكم في عمليات التعديل وكذلك تصفح الادوات ومكتبة الأكواد الجاهزة وغيره .
2- مساحة العمل Work Space .
3- ملفات وأقسام المشروع .
الصوره توضح هذه التفاصيل :

![]()
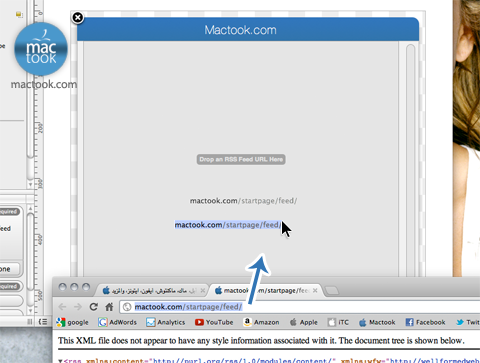
الآن قمت بعمل بعض التعديلات الازمة على مساحة العمل ( أضفت شعار ماك تووك + قمت بتكبير Widget + أضفت معلومات و أدوات ، وقمت بجلب مصدر RSS اللذي سيعتمد على Widget اللذي نقوم بإنشاءه ، كل هذه التعديلات لا تحتاج أي عملية برمجية فقد اختيارات عادية

كيف تجلب محتوى RSS ( بكل بساطه قم بسحب عنوان RSS اللذي تريدة إلى المحتوى المخصص ستجد عبارة ( Drag an RSS here ) قم بسحب الرابط بطريقة عاديه جداً :
ملاحظة ( يمكنك التعديل بكل سهولة على طريقة عرض المحتوى بعد جلبه اذا كانت لديه خبره ولو بسيطه في CSS ) .

يمكنك في أي وقت عمل تجربة للـ Widget من خلال خيار Run الموجود في الأعلى لمشاهده عينة حية :

![]()
هناك خيار إفتراضي ( i ) موجود وهو معلومات عن Widget تستطيع تعديله بكل سهولة بإختيارك Back من ملفات المشروع الموجودة :

![]()
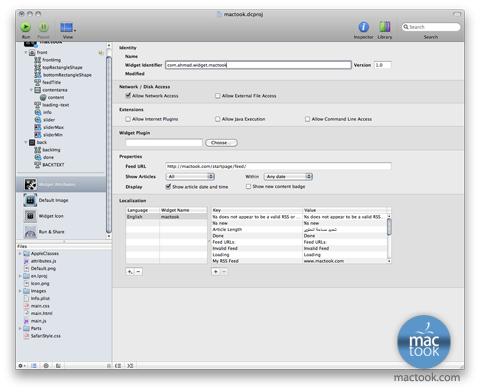
عندما تنتهى من إجراء التعديلات الازمه وعمل Widget الخاصه بك  قم بإدخال معلومات المشروع مثل إسم Widget و كذلك الآيقونه icon وغيره من خلال الخيارات :
قم بإدخال معلومات المشروع مثل إسم Widget و كذلك الآيقونه icon وغيره من خلال الخيارات :
– Widget Attributes
– Widget icon
– Run and Share
موضحه في الصورة :


فقد قم بسحب الايقونه اللتي تريدها لتكون ايقونه Widget إلى التطبيق .

![]()
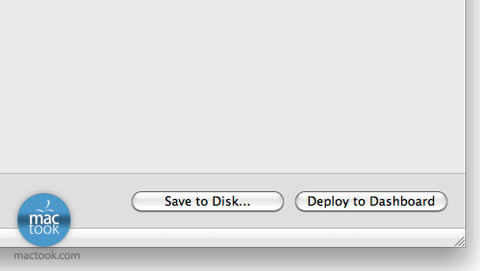
بعد الإنتهاء ، من خيار Run and share يمكنك معاينة Widget من خلال خيار
( Deploy to Dashboard )
أو حفظ Widget لمشاركتها مع من تريد من خلال خيار
( Save To Disk )

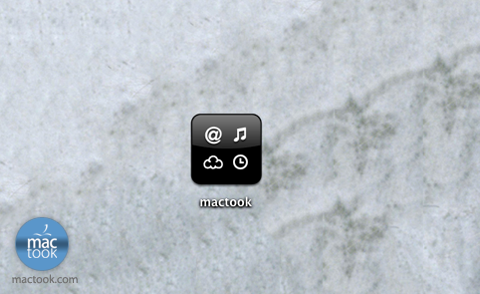
بعد حفظها ستجدها تتبختر في جهازك 

وهذه النتيجة لما قمت بعمله Widget يقوم بجلب محتوى الموقع بشكل مباشر :

إذا أردت تحميل Widget اللذي قمت بعمله أضغط على الآيقونة :

أتمنى أن يكون الشرح واضحاً  .
.




شـكــ وبارك الله فيك ـــرا لك … لك مني أجمل تحية .
شكرا لكم